Zapier App Integration Page Template for SAAS Integration Marketplace

In today's digital landscape, seamless integration between different software applications is crucial for businesses to streamline their workflows and maximize efficiency. Zapier, a popular automation tool, allows users to connect their favorite apps and automate repetitive tasks without any coding knowledge. To showcase the integration of a SAAS product with Zapier, having a well-designed integration page template on an integration marketplace is essential. Let's delve deeper into what makes a Zapier app integration page template effective and how to create one that stands out.
Understanding the Importance of Integration Marketplaces
Integration marketplaces serve as centralized hubs where users can discover, evaluate, and integrate various software solutions with their existing tools. For SAAS companies, being featured on integration marketplaces like Zapier not only increases visibility but also enhances credibility and trust among potential users. A well-crafted integration page acts as a gateway for users to understand the benefits of integrating a specific SAAS product with Zapier.
Key Components of a Successful Integration Page Template
Header Section
The header section of the integration page template should include the SAAS company's logo, a catchy headline, and a clear call-to-action button prompting users to take the next step.
Overview Section
This section provides a brief overview of the SAAS product and its key features, highlighting its value proposition and how it can solve users' pain points.
Features and Benefits Section
Here, the integration page should outline the specific features and benefits of integrating the SAAS product with Zapier, showcasing how it can streamline workflows and improve productivity.
Integration Steps Section
A step-by-step guide on how to set up the integration with Zapier should be provided, along with screenshots or videos for visual aid.
FAQ Section
Anticipating common questions users might have about the integration process and addressing them in an FAQ section helps to alleviate any concerns and build trust.
Testimonials Section
Including testimonials or case studies from satisfied customers who have successfully integrated the SAAS product with Zapier adds social proof and credibility.
Call-to-Action Section
Finally, a prominent call-to-action button should be placed at the bottom of the page, encouraging users to take action, whether it's signing up for a free trial or contacting sales.
How to Create an Effective Zapier App Integration Page Template
To create a compelling Zapier app integration page template, follow these best practices:
Identify Target Audience and Use Cases
Understand the pain points of your target audience and tailor the integration page to address their specific needs and use cases.
Highlight Unique Selling Proposition (USP)
Clearly articulate what sets your SAAS product apart from competitors and why users should choose it for integration with Zapier.
Provide Clear Integration Instructions
Make the integration process as seamless as possible by providing easy-to-follow instructions and troubleshooting tips.
Include Visual Elements
Incorporate visually appealing elements such as images, videos, and infographics to enhance the readability and engagement of the integration page.
Optimize for SEO
Optimize the integration page with relevant keywords and meta tags to improve its visibility in search engine results and attract organic traffic.
Best Practices for Designing Zapier App Integration Pages
When designing Zapier app integration pages, keep the following best practices in mind:
Keep it Simple and Clear
Avoid clutter and keep the design clean and intuitive to navigate, ensuring that users can quickly find the information they need.
Use Consistent Branding
Maintain consistency with your brand's visual identity, including colors, fonts, and imagery, to reinforce brand recognition and trust.
Leverage User Experience (UX) Principles
Prioritize user experience by optimizing page loading speed, ensuring accessibility, and minimizing friction throughout the integration process.
Ensure Mobile Responsiveness
With an increasing number of users accessing the internet via mobile devices, it's essential to design integration pages that are fully responsive and compatible with all screen sizes.
Conclusion
A well-designed Zapier app integration page template is a powerful tool for SAAS companies to showcase the value of integrating their products with Zapier. By following best practices and focusing on key components such as clear instructions, compelling visuals, and social proof, businesses can effectively attract and convert users on integration marketplaces.
FAQs
Why is it important for SAAS companies to have integration pages on platforms like Zapier?
Integration pages increase visibility and credibility, making it easier for users to discover and evaluate SAAS products.
How can I optimize my integration page for better SEO performance?
Focus on including relevant keywords, optimizing meta tags, and creating high-quality content that addresses users' needs.
What role do testimonials play in building trust on integration pages?
Testimonials provide social proof and reassure potential users that others have had positive experiences with the integration.
Are there any design principles I should follow when creating integration pages?
Keep the design simple and intuitive, prioritize user experience, and ensure mobile responsiveness for optimal performance.
How can I measure the effectiveness of my Zapier app integration page template?
Track metrics such as page views, click-through rates, and conversion rates to gauge the performance and make necessary improvements.
Related Templates
Software Comparison Page (VS) SAAS Landing Page Template
Launch your Software Platform and generate SEO traffic to increase your MRR and subscriptions

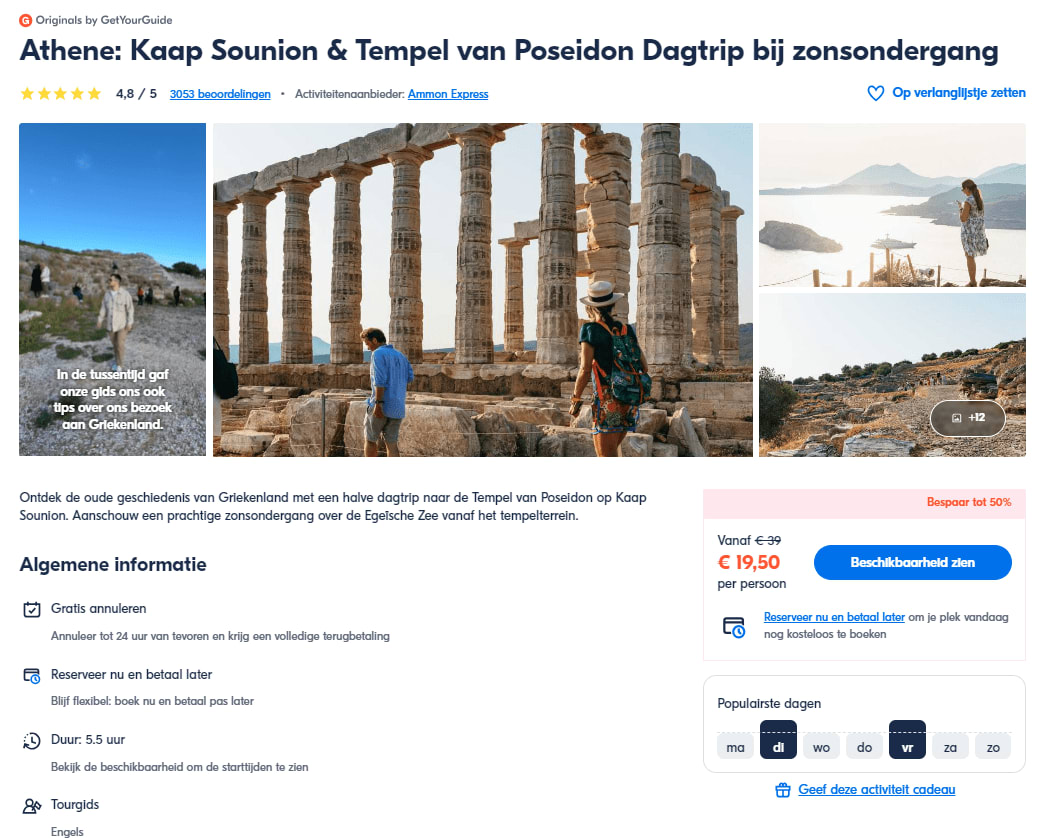
Getyourguide Travel Marketplace Landing Page Template

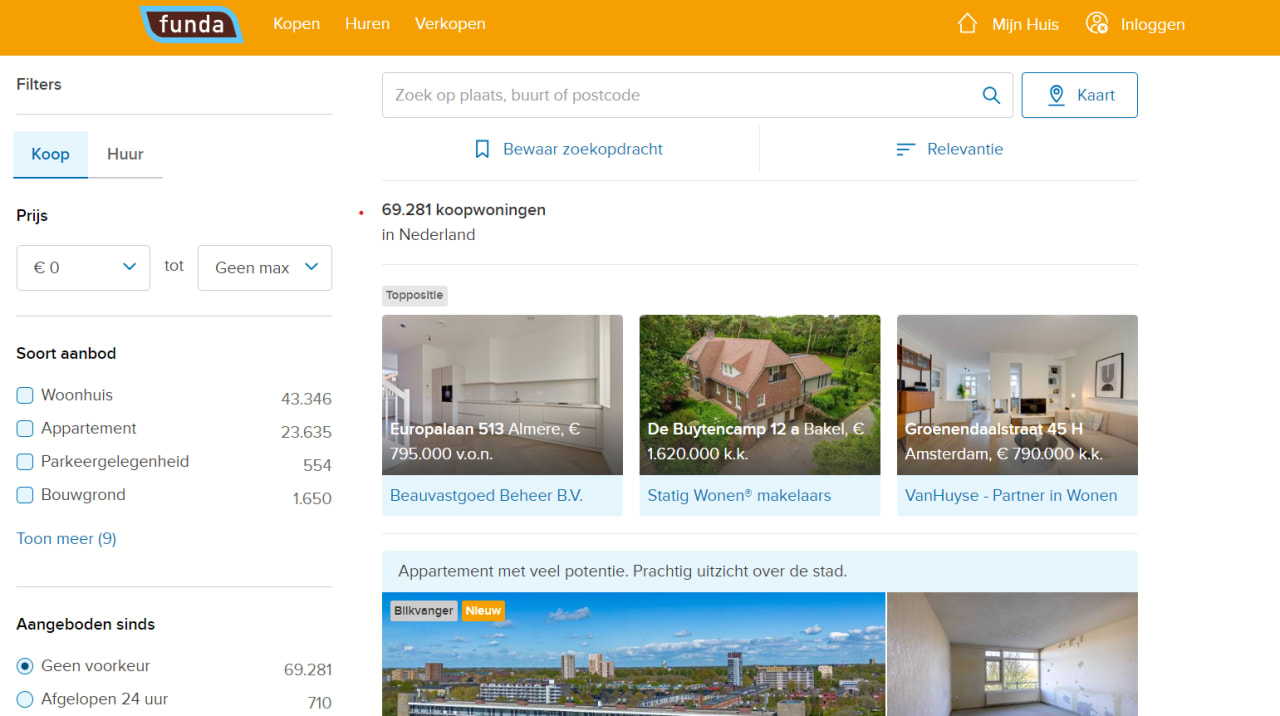
Real Estate Website Landing Page Template for Programmatic SEO

© 2026 – Programmatic SEO Builder